搭建记录 - 使用Hexo框架搭建个人博客
Last Update:
近期动态
博主最近把博客部署到了白嫖的阿里云服务器上,望周知
由于图片占用较大,所以从这里开始我将对上传的图片进行压缩处理(PicList自带的压缩功能),压缩50%,效果如下:
原图:

压缩50%:

以下是原文
跟着这个教程做:
第一部分:hexo的初级搭建还有部署到github page上,以及个人域名的绑定。
准备工作&初期搭建工作
1~5步完全跟着教程走,没遇到问题
将hexo部署到GitHub
一直到第6步结束之前都没出现问题,但是在最后的hexo deploy之后,网页加载不出来样式。于是上网找解决方案,找到了一个可以解决的:
根据这个教程,我把_config.yml里的url和root对应地改正,也就是
1 | |
这样网页样式便加载出来了。
设置个人域名
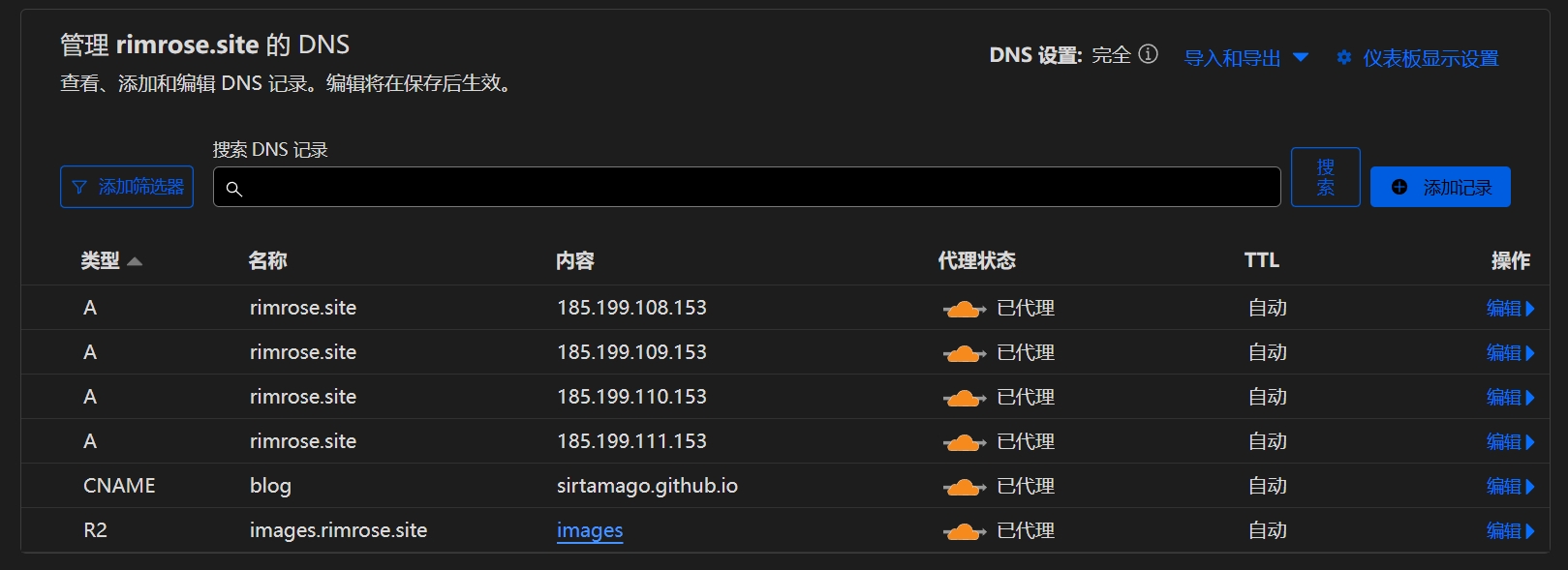
第7步和教程里边的好像不太一样,因为我这里使用了cloudflare接管rimrose.site,解析好像不太一样。(二编:这里其实是一样的,接管之后就直接用cloudflare修改DNS记录了)
GitHub pages配置自定义域名利用Cloudflare全球CDN-腾讯云开发者社区-腾讯云 (tencent.com)
跟着上边的教程又加了几行GitHub的服务器地址,成功把sirtamago.github.io/blog打到rimrose.site上了,但是我其实是想搞到blog.rimrose.site上的,不过只能先这样了。
然后就又出现了一个问题,部署到rimrose.stie之后,样式又消失了。
在这之后,试了一下下图的写法,也就是把主教程里第7步里边的www改成blog,再把网站文件夹里边的CNAME改成blog.rimrose.site,就可以把pages打到blog.rimrose.site上了,如下图


继续回到样式加载不出来的问题上。
搜到了一个类似问题的issue:
部署到Github Pages之后,如果使用自定义域名的话样式会丢失 · Issue #3513 · vuejs/vitepress
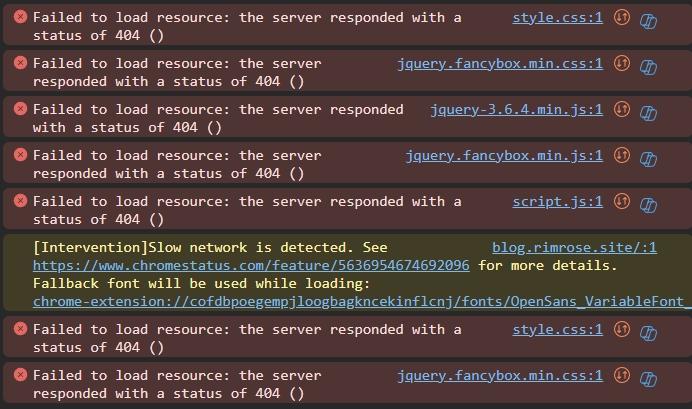
但是看得有点迷糊,就又搜了点别的。看到有人说可以用检查工具看到报错,于是我在blog.rimrose.site用F12检查工具,发现了下边的问题:

比如第一行的style.css,点开之后可以看到它的地址为https://blog.rimrose.site/blog/css/style.css
这里就看出来了,文件应该是在根目录里的,并没有/blog这个文件夹。想了一下,对_config.yml里的root进行修改,也就是把一开始那里的
1 | |
改成
1 | |
尝试了一下,这样确实就可以加载css了。
成功加载css之后,再使用检查工具查看style.css的地址,可以看到它变成了https://blog.rimrose.site/css/style.css。
暂时还没有看Hexo关于配置文件的说明,但是还是想了一下上边这样做的原因:
想了一下,_config.yml里的root的值应该是相对于blog最终显示出来的那个地址来说的,而不是_config.yml里url的值。没打到自定义域名之前,url的值为https://sirtamago.github.io/blog,blog最终显示出来的地址是https://sirtamago.github.io/blog,此时root应该是sirtamago.github.io后边的/blog,所以应该这样写:
1 | |
但是打到自定义域名之后,最终显示出来那个地址变成了blog.rimrose.site,它后边没有文件夹,直接是在根目录下的,所以应该改成这样:
1 | |
发布文章
一直到第7步都没出现过的在deploy时遇到的问题
Failed to connect to github.com port 443 after 21081 ms: Couldn't connect to server
参考下边这个方法解决了
第二部分:hexo的基本配置,更换主题,实现多终端工作,以及在coding page部署实现国内外分流
从这里开始基本就没再看文章开头说的那个教程了
hexo基本配置(待完善)
可以看一下这个:标签插件(Tag Plugins) | Hexo
这个算是Hexo的语法,在markdown语法的基础上可以灵活使用标签插件来解决一些只用markdown语法不好解决的问题(在发现这个怎么用之前我甚至用html的一些语法写了一段比较长的解决记录,特别麻烦
添加MathJax支持(需要先安装MathJax)
在_config.yml里添加以下内容:
1 | |
在配置好mathjax之后我发现一个问题,第一次打开有数学公式的文章时,公式无法加载,需要刷新之后才会渲染出来。一番搜寻之后发现问题出在pjax和mathjax冲突,需要在_config.arknights.yml里把pjax关闭
1 | |
永久链接(Permalinks)
默认是根据日期来设置永久链接的,我觉得不清晰,所以改成了下边的:
1 | |
比如现在你在看的这篇“搭建记录”的永久链接就是REC/搭建记录-使用hexo框架搭建个人博客/
文档加密
使用经过修改的 hexo-blog-encrypt 插件实现了文档加密功能(其实是arknights主题里集成的),详细配置可以参考hexo-blog-encrypt/ReadMe.zh.md
在_config.yml里添加以下内容:
1 | |
评论 - 使用gitalk
这个没什么好说的,arknights主题内集成了gitalk,只需要跟着教程改一下自己的id什么的就可以了。这里我把配置参数里的repo设置为本博客所用的repo,评论就会发在博客repo的issue里
更换主题
基本上是按照下边链接的顺序确定了暂用的主题以及主题中的一些显示兼容性(特指数学公式)问题:
让 Hexo 搭建的博客支持 LaTeX (cps.ninja)
hexo下LaTeX无法显示的解决方案 - 简书 (jianshu.com)
使用这个主题之后,我觉得暂时没太大必要换成别的主题了。下边记录一些基于这个主题的修改:
对arknights主题的一些修改(待完善)
这里的内容之前是直接放在这一块的,不过那样太占地方了,而且会导致目录很冗杂,所以我把单独放到一篇博文里了:对arknights主题的一些修改
第三部分:hexo添加各种功能,包括搜索的SEO,阅读量统计,访问量统计和评论系统等。
评论系统搞过了,主题自带有,配置一下就可以用了。
由于我把网站部署到了阿里云服务器上,所以暂时将基于GitHub issue的gitalk评论系统关闭。
TODO:
调整文章内图片默认显示大小
把特别长的解决记录写在details标签里并且保留原有格式(已由Copilot协助完成)
这个主题甚至不能正确渲染TODO(指markdown的任务清单语法- [ ]),这条以及下边的都是用<input type="checkbox" disabled>写的
部分文章置顶
部分语言的代码高亮不能正确加载,需要调整
参考这个来解决某些social图标不能正确显示以及主题提供的图标方案不够用的问题:聊聊纯 CSS 图标 (antfu.me)
完善About this blog
修改默认文章目录样式;或者手动调整文章目录写法,稍微减少一点标题记号的使用(原本是会自动生成编号的,标题级数太多的话会显示得很繁琐)
完善文章的分类和标签
优化不同等级标题的显示区分度
这个主题也不能显示图片文字注释,我觉得这个功能不能少
把评论调好
添加相册页面
其他
这个人写的教程还挺齐全的,可以看一下:Hexo 个人博客搭建及主题配置教程 | Wokron’s Blog
megrez-dev/megrez: 基于 golang 的博客系统,可跨平台一键部署🚀,支持自定义主题🌈 (github.com)
用图床时候发现一个问题,obsidian的图片链接不能含空格,但是博客园的可以加载出来。
win11自带的截图可以自定义文件名吗?
在解决文章的图片显示问题时,我最大的感受是:问Copilot是正确的选择。要是不问它,我都不敢想就这一个图片显示我能调到什么时候。
To be continued ->